כיצד ניתן ליצור עיצוב?

צפה בסרטון
כיצד ניתן ליצור עיצוב?



לימוד יסודות התכנות ויצירת אתרי אינטרנט,מתחילים מעצבי האתר חושבים על איך ליצור כראוי נושא. במאמר, נשקול את העקרונות של הפריסה תחת CMS, כלומר - כיצד ליצור נושא ב- Wordpress, tk. זה CMS פופולרי.
יצירת ערכת נושא ב - Wordpress
אם ברצונך ליצור נושא עבור מערכת ניהול תוכן זו, עליך לבצע את ההנחיות הבאות:
- ראשית אתה צריך לעשות פריסת Photoshop. לשם כך, השתמש ב- GlossyBlue.
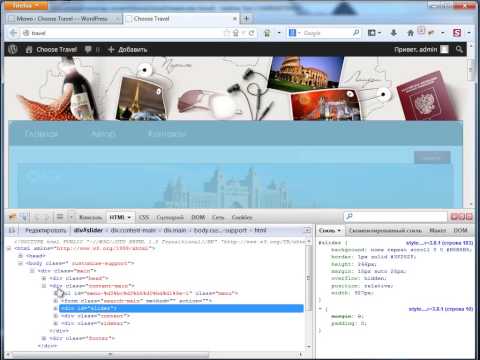
- לכן, יש לך עיצוב PSD, לעשות HTML ו- CSS תבניות עבור כל דף. HTML יכול לשמש כדי לפשט את הפיתוח - זה יהיה רק צורך להוסיף קוד וורדפרס.
- דפי Wordpress נוצרים באמצעות קבצי PHP מעוצבים (index.php, header.php, sidebar.php, footer.php).
- עכשיו אתה צריך להעתיק את הקטע HTML מ GlossyBlue לספרייה wp-content. בקטע glossyblue, העתק את searchform.php ואת comments.php.
- עבור אל index.html. לגזור את הקוד מלמעלה לטקסט "! - / כותרת / -" ולהדביק אותו לתוך קובץ ה- PHP החדש, לשמור אותו כמו header.php. עבור אל סעיף ברירת המחדל, פתח את header.php. שנה את התגים שבהם נדרש קוד ה- PHP.
- גזור את קוד הקובץ index.html מ "form id = searchform" ל "div id = sidebar", הדבק אותו לקובץ חדש, ושמור אותו כמו sidebar.php
- שוב index.html פתוח. גזור את הקוד מ "div id = footer" ל "/ html" ולהדביק אותו footer.php חדש.
- ב index.html יהיו 1 שורה "div id = תוכן". הוסף את הקוד get_header, get_sidebar, get_footer.
- עבור אל סעיף ברירת המחדל, עבור אל index.php. יש צורך להעתיק את המחזור של index.php רגיל לתוך הקובץ בין "div id = תוכן" ו "/ div".
עבור אל לוח הניהול, לפתוח את "עיצוב", להפוך את הנושא פעיל glossyblue, לחזור לאזור התבנית הראשי. זה משלים את יצירת הנושא.
יצירת נושא בג'ומלה
- צור ספרייה (השם חייב להתאיםתבנית עתידית). בתוך זה, לעשות 3 קבצים index.php, templateDetails.xml ו stylesheet. כל תיקייה חייבת להיות index.html ריק.
- יש צורך ליצור תיקיית HTML שבה פריסות וחלקים אחרים של האתר צריך להיות ממוקם.
- Index.php - קובץ הנושא הראשי. בתוכה, השורות השנייה והשלישית מציינות את סוג המסמך עבור דפדפני אינטרנט. הקו החמישי מחבר את הפונקציה ג'ומלה, הממלאת את הנתונים שבראש האתר. זה הכרחי! 6-8 שורות נדרשות לסגנון האתר. השורה ה -12 דרושה כדי להציג את הטקסט של הדף.
- כדי להוסיף פריטים חדשים לנושא, השתמשניתן להוסיף כובעים, עמודות ותחתונות. בעת התקנת התבנית, נתונים אלה יהיו זמינים בבחירת עמדות המודול בחלונית הניהול של joomla.
אם ברצונך ללמוד עוד על יצירת ערכות נושא עבור Windows, ראה כיצד ליצור ערכת נושא עבור Windows.
קרא עוד: